The CMS

Dear Wintersessioneers —
Since we met in December, I’ve spent some time thinking and writing about Content Management Systems, or CMSs. Nearly every web project we do at Project Projects these days seems to start with curious clients asking about the CMS we’ll be using. Inevitably, they’ve heard about a few. Wordpress? Drupal? Cargo? Expression Engine? I always cringe at this, and try to explain that the process begins by establishing some goals, asking some questions, and iteratively moving from general functional requests to specific functional objectives. The assumption is that we’ll pick the right CMS, or CMSs, for the job when we understand the job itself — and often we’ll build a good chunk of it from scratch too.
But people aren’t wrong to ask these questions. When you find out your parents are moving to a new town, inevitably you wonder what life will be like when you get there. Can you walk to the library? Is there a good movie theater nearby? Are the neighbors nice? Where can you go for a hike? New spaces establish new relationships. A CMS is like this too. Some are created for writing blogs. Some are created for managing images. The original CMSs were actually DMSs and were created for managing large sets of documents in distributed office environments in the early 1980s. A well-designed CMS is not an all-purpose tool — its creators likely endowed it with a point-of-view. Indexhibit wants you to make a portfolio, so if you want to make a blog you have to hack it up a bit. Wordpress wants you to make a blog, so if you want to make a make a store you’ve got to add a plugin or two. Expression Engine creates a strong distinction between the front-end presentation of content and the back-end editing environment. Drupal tends to conflate the two.

Above. Tumblr’s original homepage.
Tumblr is a CMS that is similarly opinionated about how it should be used. In a 2005 post that anticipated Tumblr’s origins a year later, blogger Jason Kottke defined a “tumblelog,” from which Tumblr gets its name, as “a quick-and-dirty stream of consciousness […] really just a way to quickly publish the ‘stuff’ that you run across every day on the web.” The tumblelog is a speedier, simpler form of blogging (also known as microblogging) that’s focused on sharing data objects themselves instead of the posts that otherwise have to frame, contextualize, or contain them. In Tumblr’s case, seven such objects may be posted: texts (closest to conventional blog posts), photos, quotes, links, chat transcripts, audio, and video. As a result of this structural decision, producing content on Tumblr is less like essay-writing than like creating an unending, identity-driven moodboard or collage — one that expresses a specific idea in some cases, but, more commonly, suggests a whole and more diffuse sensibility. Tumblelogs are ever-updating, somewhat prolonged, variable in media, public by default, and identity-driven by nature. Kind of like a thesis, I suppose.
But isn’t Tumblr basically a tool for reblogging animated GIFs? Yes, for the simple reason that doing so is in many ways a culmination of the qualities of tumblelogs I’ve listed above. To update Tumblr constantly and forever with original content is impossible; it helps to copy something from someone else every once in awhile. Animated GIFs are not just variable media, they are hybrid media — proto-image-videos often enhanced with text, overheard soundbytes, or breezy quotations. They are the Tumblr über-content. Their subject is frequently pop culture, that most public of topics. Reproducing them paradoxically produces identity by creating a heightened sense of affiliation. None of us is an island, after all — especially online.
What would it mean to view a thesis as a content management system for projects? What would it mean to view other creative formats this way? Is a typeface a content management system? A poster? What about a book? Or a sonnet? It seems to me worth exploring some of these questions in our time together, and, along the way, seizing some of the more opportune qualities that CMSs and particularly tumblelogs offer: speed, ease, dissemination, reproducibility, and so on.
One last note: My time with you is incredibly short. Just three four-hour workshops and some office hours. It’s not enough to plan an exhibition, especially one that’s months away and integrated with so many other departments at RISD. However, if you want to see an exhibition as a CMS for a collective display of thesis research, one that helps to structure and make public the work of the group, then I think this project could certainly feed into that one without the limited wallspace, budget, access issues, or other constraints of the actual exhibition. You could see it, in other words, as proto-exhibition — one in which compression of message and connectivity of content are certainly requisite.
Warmest wishes for the New Year and see you all in 2014!
Cheers, RG
Class blog
Each of you will receive an email inviting you to join the blog. Let me know if you do not receive this email invitation. Once you log on, you’ll see that I’ve added content for each of Tumblr’s supported content types. I’ll repeat these here. Please consider them an introductory set of readings for our class.
-
TEXT: Cory Arcangel on the aesthetic effects of file compression. [PDF]
-
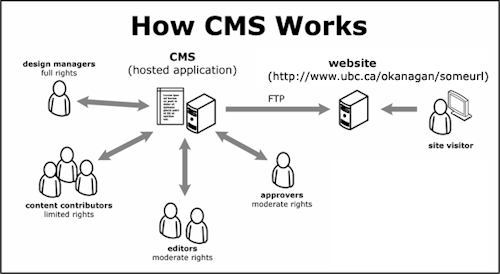
PHOTO: “How CMS works” diagram

-
QUOTE: The Boston Globe’s Craig Fehrman on Hannah Sullivan’s book “The Work of Revision”
An equally big part of this change, Sullivan suggests, was a shift in literary technology. In 1850, Britain was producing about 100,000 tons of paper per year; by 1903, that number had increased to 800,000 tons per year. Printers started setting type by machine, which was five times faster than setting it by hand and allowed page proofs to be easily shared and corrected. Before long, authors were guiding their books through a long and potentially fertile process: first a manuscript, then a typescript, perhaps a magazine serial, and finally a series of proofs for the book. “One thing it allowed for that revision by handwriting didn’t is massive structural transformation,” Sullivan says. “Some writers reduced their work massively, and some expanded it massively.”
In all this, the most important technology may have been the typewriter. Today we equate a keyboard with speed, the fastest way to get words down, but as Sullivan points out this wasn’t always the case. In fact, a typescript offered a chance to slow down. Most Modernist writers, like Hemingway with “The Sun Also Rises,” wrote by hand and then painstakingly typed up the results. That took time, but seeing their writing in such dramatically different forms — handwritten in a notebook, typed on a page, printed as a proof — encouraged them to revise it aggressively. “Much as I loathe the typewriter,” W.H. Auden wrote, “I must admit that it is a help in self-criticism. Typescript is so impersonal and hideous to look at that, if I type out a poem, I immediately see defects which I missed when I looked through it in manuscript.”
-
LINKS: Blogger Jason Kottke on tumblelogs in 2005 and on “the death of the blog” in 2013. Also, The New York Times on Scoop, its in-house CMS.
-
CHAT: Rhizome’s Michael Connor talks with theorist Lev Manovich
-
VIDEO: Marjorie Perloff lectures on her book “Unoriginal Genius”
Class schedule
Our class schedule and assignments are listed below. On 01/17 and 01/31 we will meet in the GD MFA conference room from 10am to 2pm, with a break for lunch from 12:30-1pm. I will also have office hours by appointment (20 mins per student) from 2-5pm. Email me directly if you would like to set up a time. Meetings are first-come, first-served.
01/17 Create eight original Tumblr posts derived from your thesis. Seven of these should follow Tumblr’s pre-existing formats (text, photo, quote, link, chat, audio, video). By original I mean simply that you should take the photo, conduct the interview, generate the link, record the audio or video, etc. Use your best judgement. For the eighth post, create an animated GIF. Tag the posts with your name #firstlast and send me the tag landing page as documentation of your work. Complete these posts by Thursday, 10am. At this time I will select notable posts for discussion in class and tag them #discuss. If you’re eager to be part of this roundup, attempting to get my attention with clarity, precision, provocation, graphic dazzle, or some other method will likely serve you well.
01/31 Remake, revise, or revisit posts by seven of your classmates in each of Tumblr’s formats through the lens of your own thesis. As with originality above, use your best judgement here as to what constitutes a remake. For the eighth post, write a short text describing your choices with links to the original posts. I will re-check tag landing pages on Thursday at 10am and select notable posts for discussion. See also Artforum’s “The Year in Re-”.
02/08 We will meet at Project Projects in New York for a “creative critique,” an attempt at critical co-creation rather than pure reaction and analysis. This will extend the project by remaking the entire blog itself into something else. My deepest thanks to our amazing creative critics:
- Jennifer Benka, Executive Director of the Academy of American Poets
- Sarah Hromack, Director of Digital Media at the Whitney Museum of American Art
- Troy Therrien, Chief Architect, Cloud Communication Software at Columbia GSAPP
Before Tuesday 12pm, please meet as a group and come together with a short, open brief for how the entire class blog could be remade, reperformed, reproduced, or refracted in some critical way. I will pass these along to the critics. When preparing your brief, tell the creative critic as to how you’d like them to prepare (readings from the blog, outside the blog, ideas, images, questions, etc). Be considerate of their limited time and plan to come in with an open, collaborative attitude — your goal is to empower the critics to be active participants in the work.
02/21 Each group must produce a report, in PDF and for the class blog, on the state of your briefing — both visual and verbal — for my final review. You can handle this a number of ways — each group member can do their own page and you can simply deliver them together, or you can work collaboratively to shape your brief. I’m interested in knowing the following:
- What was your original brief? Who was in your group? What roles did you play?
- What did you discuss? How did you engage the critic? What was your process?
- Did you revise the brief at all? Did you come to any conclusions?
- What did you produce during the session? Drawings, diagrams, lists, visualizations, etc
- What are the next steps? Where did you determine this go from here?
- What did you learn from the class? What are some parting thoughts on The CMS?
Observations
I was amazed by the work and discussion that this class produced. In many ways it was one of the simplest workshops I have ever attempted — really just based on a single idea — but the students pushed this idea far beyond what I ever had expected, much to their credit.
Following the first class and second classes, we pooled our notes. Listing them below, discussion topics included:
- The thesis should include both large and small projects. It shouldn’t be all virtuoso projects with no smaller-scale works. It must be paced.
- You can make projects out of research — an image archive can become a project.
- If much of student work is essentially destined to be circulated on the internet, what if we design with this eventuality in mind and treat it as a constraint?
- “Let Tumblr be Tumblr.” The CMS will fragment the content, but it will also network it in a way that would be difficult without a mediating force. Past attempts by the students to form an overarching structure for their group show had either proved impossible or become acrimonious. Perhaps simply creating a shared space is enough to allow those connections to emerge organically.
- It’s possible to look at a CMS politically as something that allows for certain kinds of speech and restricts other kinds of speech. Is it a totalitarian regime? A democracy? What is the governmental model for our groupthink exercise?
- Tags can feed into our project and we can feed on existing tags. Tags work magnetically to attract content from outside the discourse or the academy to our work.
- Is tagging an action? Is it performative?
- What does it mean to make this early, tentative work public? Does it force authorship? Does it remove the scrim of privacy that school carefully creates around individuals learning their craft? Is it good to work in public or is this part of the problem?
- It’s important to develop your own resources and references to ground your work. Invisible Cities is amazing but it also belongs to everyone. What readings, sources, and research in your thesis are your own? How are these currently positioned?
- Why does the thesis need to be so humorless? It really doesn’t.
- A thesis is improved by thinking about its opposite. A thesis that’s concerned with algorithms has to consider things that are made by accident or intuition. Often the thesis isn’t so much about one thing as it is about the tension between something and its opposite. Many of the most interesting experiments and projects come from this exploration.
On this last point, students attempted to “break” the CMS in a number of compelling ways. They made chatbots to create chat posts with. They stretched images to be so long as to crowd out other students’ posts in the scroll. They constructed serial stories from multiple post types and posted them in reverse-chronology so that they could only be read when looking at that individual’s page. They re-themed the blog so that it was unreadable or misleading. They correlated GIFs to the emotions listed on sports fan blogs. They played with Instagram’s square image format to produce abstract compositions. And so much more.
The final groups were asked to remake or translate the entire blog into something else. One group attempted to dilute the blog into something unrecognizable by reblogging a flood of posts from beyond the class, bringing the blog back to something like the state of the internet itself. Another retagged key entries and used this system to propose an exhibition scheme for spatializing the work. One team focused on a single post and derived an entire short play from it, which they performed. Another used Richard Serra’s “Verb List Compilation: Actions to Relate to Oneself,” (1967–1968) to perform a series of algorithmic and the photographic operations on the blog’s content itself. Finally, one group acknowledged the short one-day workshop’s limited time by opening a set of speculative potentials, which they described in short parables that envisioned the blog as inverted reality, as historic narrative, as physics lesson, as stage set, etc.